A Guide to SEO for Therapists
Missing out on potential leads? Learn how to improve your search engine ranking and increase traffic to your website with tailored SEO tips for therapists.
If you’re a therapist, having effective SEO can help you stand out in the crowded online marketplace and attract potential leads who are looking for services. Where do you start if you’ve never done SEO before? Optimizing your website and content with tailored SEO tips is essential if you want to improve your search engine ranking and drive more traffic to your website. If you’ve never done any SEO before, you’re in the right place - start here!
Understand Search Engine Usage and Optimization Strategies.
Start by understanding how to use search engine optimization (SEO) effectively. This includes knowing which keywords and phrases to use in your pages and blog posts to improve your visibility. You should also be familiar with common SEO practices such as optimizing page titles, meta descriptions, and the structure of URLs for maximum visibility. Furthermore, set up quality link-building campaigns on social media or other related websites to drive more traffic to your website.
Create Quality Content That Showcases Your Specialty Areas.
Publishing quality content is essential for successful SEO. Relevant keywords and content tailored to what potential clients are searching for will help to increase your visibility in search engine results. Additionally, you should tailor the content to include specialty areas that you specialize in as a therapist. This ensures that your site has more chances of appearing at the top of search engine results pages whenever someone searches for a specific condition or concern.
Clearly Define Keywords and Identify Long-Tail Keywords.
Keywords are the foundation of effective SEO, and as a therapist, you’ll need to identify words and phrases that serve as important search terms for your target audience. For example, you would be better off with a keyword like “EMDR for car accidents” rather than “EMDR therapy”. The more specific, the higher likelihood you will be seen on search results. Once you’ve done that, you can optimize content in order to rank higher on SERPs (search engine results pages). Additionally, by identifying long-tail keywords relevant to your specialty practice, you can ensure better visibility when people search for specific services or types of therapy.
Optimize your Site for Mobile Viewing.
Mobile optimization is crucial for creating a successful therapy website. So many people (and potential clients!) are using phones and tablets to browse the web and look for a therapist. To ensure that these visitors don't become frustrated with load times or the design of your website on their device, make sure that your web design is responsive (aka: it scales to a smaller screens size) and optimized for different devices. This will ensure that potential clients are able to navigate and access all relevant information quickly and easily on their device of choice!
Optimize Your Website With Structured Data, Schema Markup, and Meta Descriptions & Tags.
A little jargony… I know but stick with me! Structured data, schema markup, and meta descriptions & tags are the technical foundations of Search Engine Optimization. For example, schema markups allow you to identify your content and make it easier for search engines to accurately categorize your website when people are searching for specific topics. Similarly, optimizing your meta titles and descriptions can help potential clients quickly identify whether your website offers the services they’re looking for — making it easier for them to access valuable resources. Additionally, optimizing URLs can increase click-through rates from SERPs (search engine result pages), meaning that more people have a chance of discovering the site on Google or other popular search engines. This does start to get into the weeds and this is usually where I’d recommend chatting with a web designer who knows how to easily set these data points up for your website.
Track Results With Analytics & Use Information to Effectively Monitor Progress Over Time.
In order to track the success of your SEO efforts, you should take advantage of analytics tools such as Google Analytics. It can provide valuable insights into how visitors interact with your website and how people are finding your site in the first place. It’s important to review this data regularly, so that you can make changes to your website’s design and content based on what is actually working for you. Tracking progress over time can allow you to identify where improvements could be made, allowing you to refine marketing strategies and optimize exposure. If you’re not sure how to set up Google Analytics, your web designer can help point you in the right direction!
Don’t miss out on potential leads! You can improve your search engine ranking and increase traffic to your website with a little planning and these tailored SEO tips specifically for therapists! You’ve got this.
need even more help with your website?
Skip the overwhelm and have your website
designed and launched in just 5 days!
Essential Tips for Creating a Successful Private Practice Website Design
Build an effective website for your private practice - find out how! This guide contains valuable advice for creating a website that meets all necessary requirements, helps you grow your business and attract new clients to your private practice!
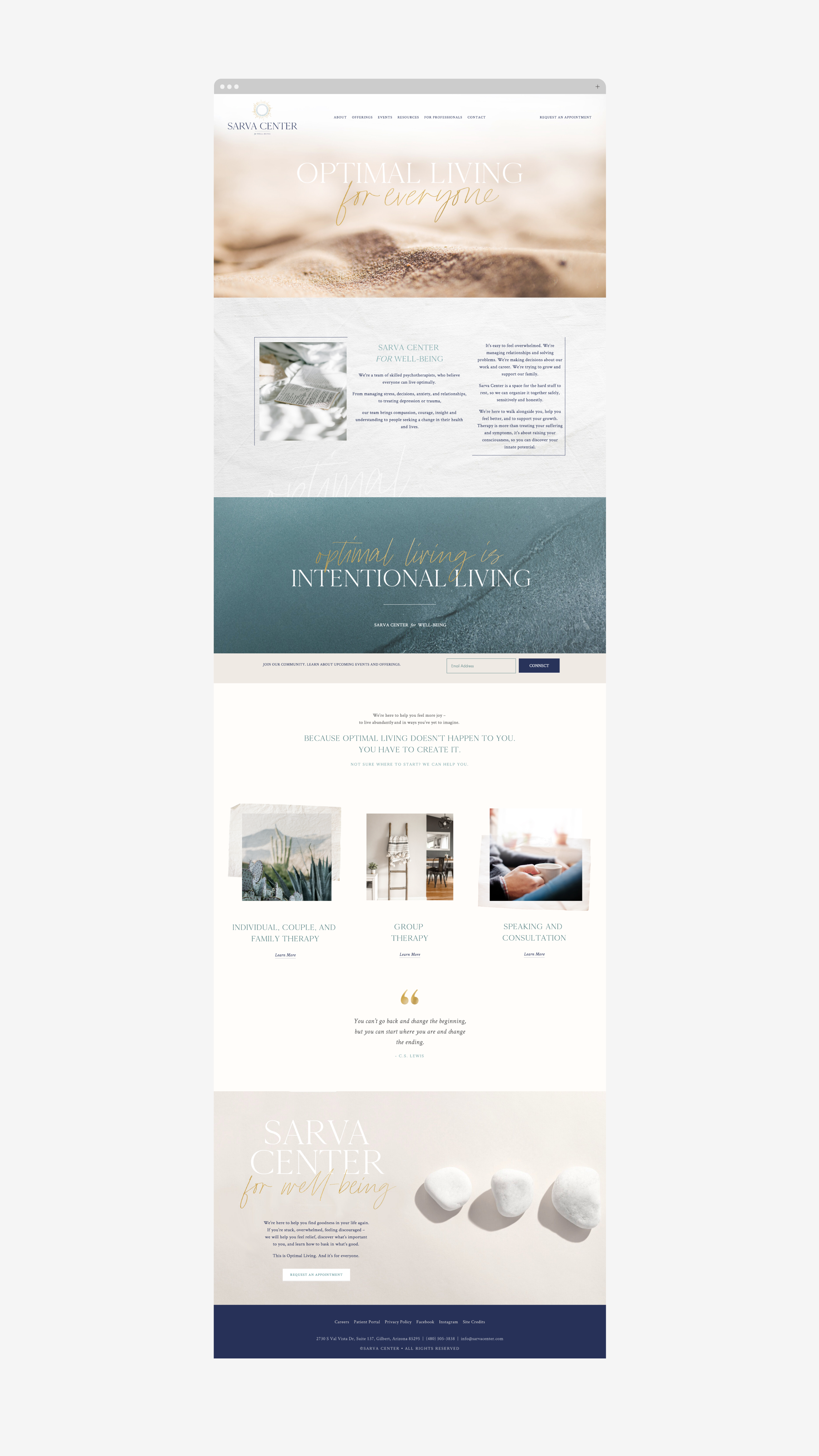
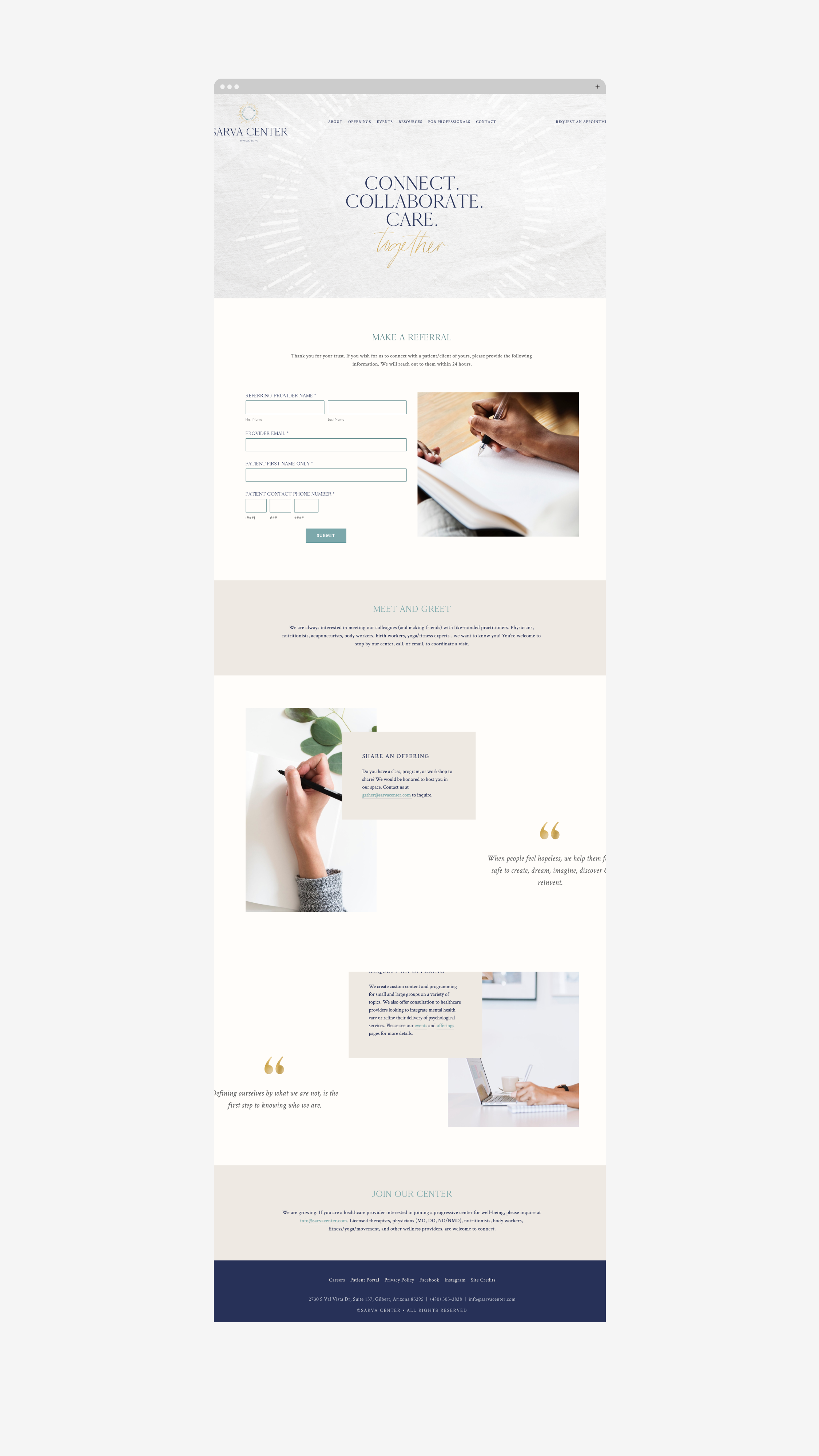
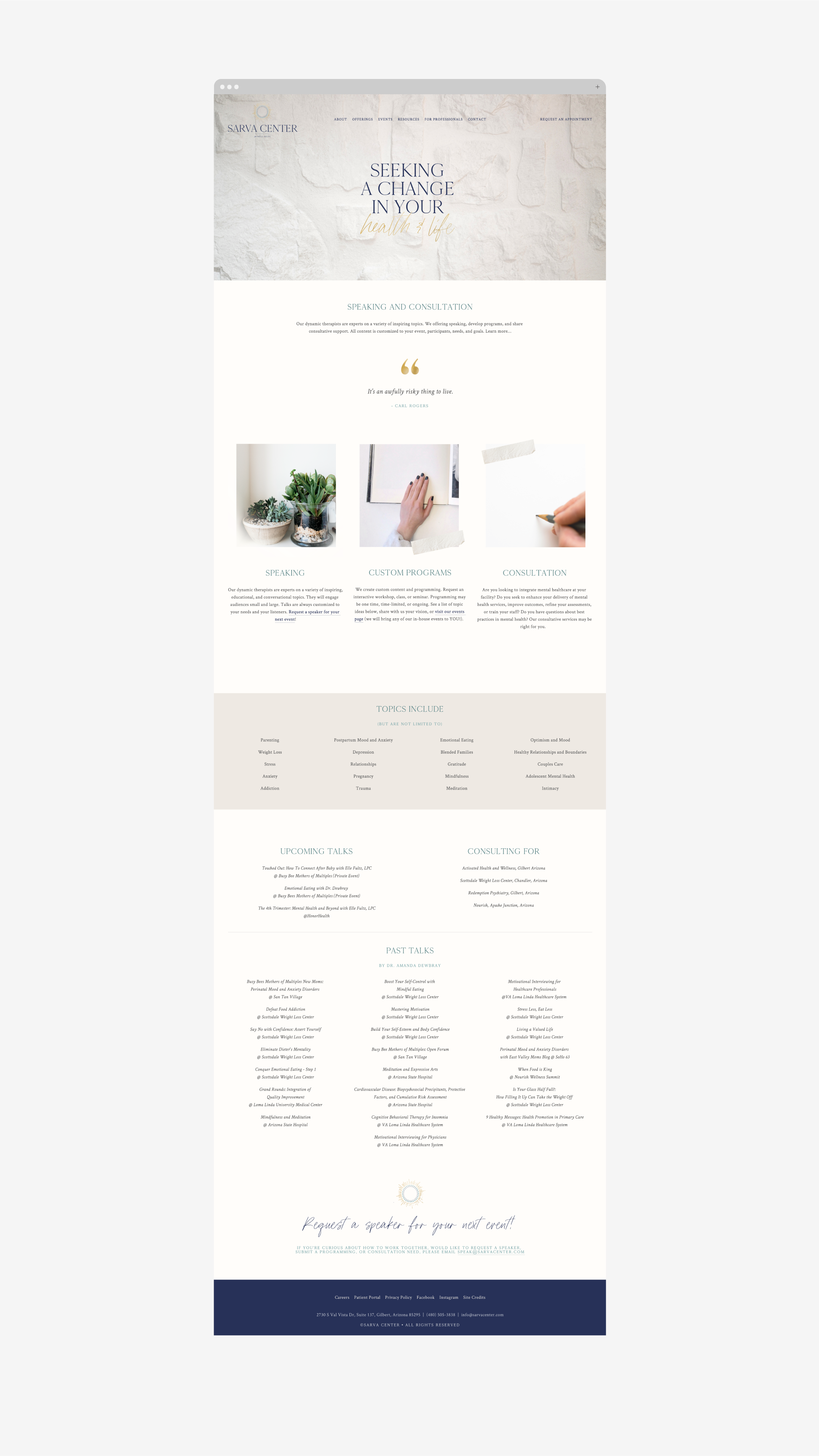
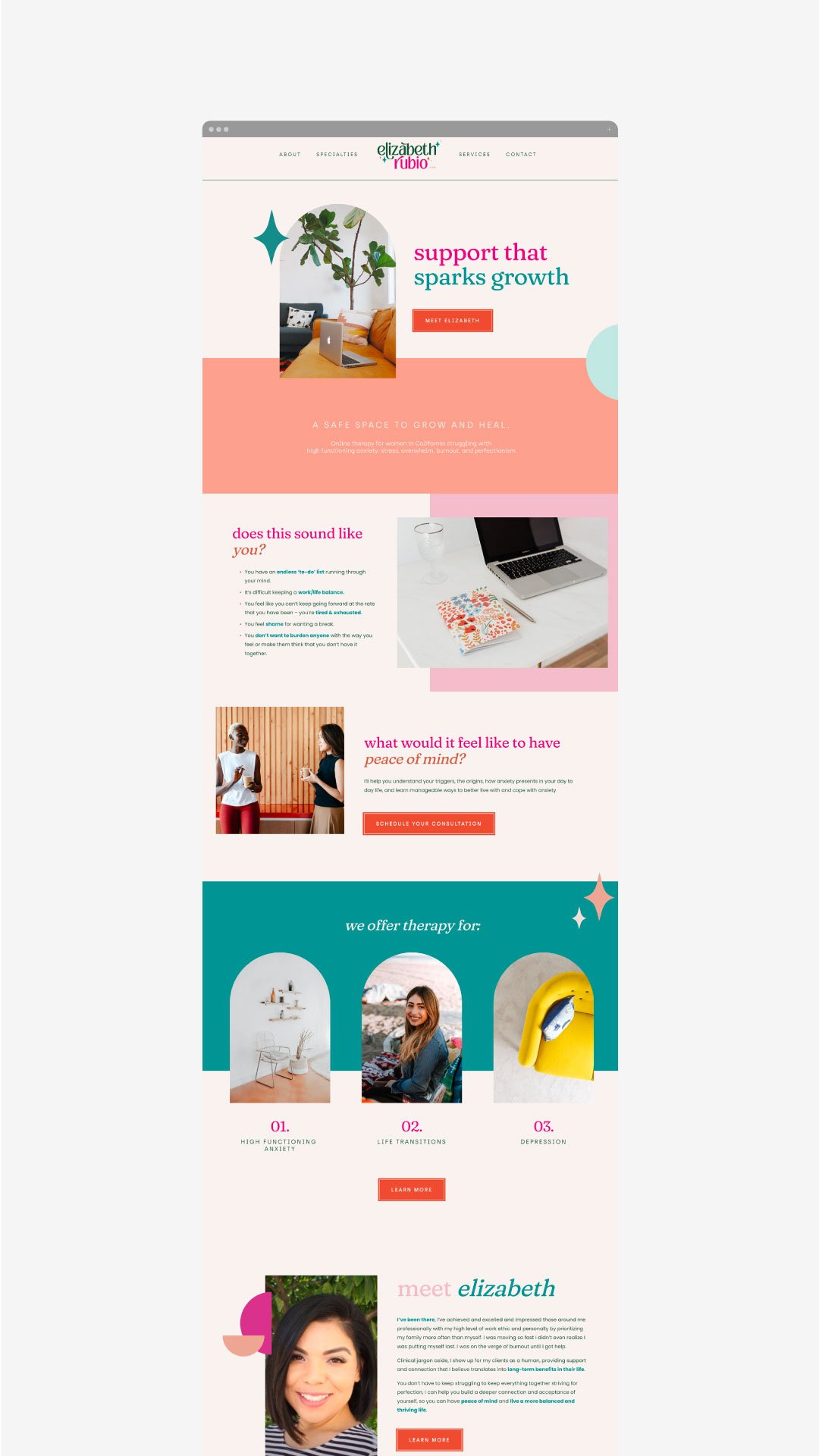
A professional private practice website is an essential part of attracting new clients and building relationships with existing ones. In today's digital world, it is important to design a website that provides an exceptional user experience and highlights the services you provide. Follow this guide to learn the key elements of creating a successful, customer-friendly private practice website.
Understand Your Goals and Focus on User Experience.
When designing a website for your private practice, you should first consider your goals. Think about the types of clients you want to attract, and focus on providing an exceptional user experience. Your website is like your online office; it should reflect what a client would feel if they stepped into your office for an IRL session. Make sure the navigation is intuitive and every page loads quickly. Consider adding customer reviews, engaging visuals, and informative content that positions you as an authority in your field. Above all else, remember to prioritize customer needs and keep the design simple yet effective!
Craft an Eye-Catching Home Page Design that Fits Your Practice’s Brand.
The homepage of your website should be the most compelling page as it’s the first page visitors will see. Make sure to create an eye-catching yet professional design by using visuals and concise descriptions that stay true to your practice’s branding. Keep in mind that the homepage should provide a brief overview of what you specialize in and how you can help potential clients, so make sure all elements are branded and organized for maximum impact. Additionally, add calls-to-action to help direct visitors through the website. (A call-to-action is a fancy word for a button, link or ‘next step’ for the person visiting your website).
Be Clear About Your Services, Fees and Contact Information.
Key pillars for a successful private practice website include displaying your services, contact information, fees and scheduling capabilities in a clear and concise manner. This will allow visitors to get the answers to questions they may have about your practice as soon as possible. Additionally, consider integrating with third-party platforms to allow for easy appointment booking on the same page. Lastly, make sure any important contact information is visible and easily accessible from any page on the website
Optimize your Site for Mobile Viewing.
Mobile optimization is crucial for creating a successful private practice website. Many potential clients are likely to access your site from mobile devices such as iPads, iPhones, Android phones and tablets. To ensure that these visitors don't become frustrated with load times or the design of your website on their device, make sure that your template is responsive and optimized for different screen sizes. This will ensure that visitors are able to navigate and access all relevant information quickly and easily on their device of choice.
Make Sure the Site is Secure and Accessible to All Users.
Private practice websites must be secure for potential clients to use — after all, there are likely sensitive topics discussed on your site, and so it's important that all information shared is kept private between the clinician and client. Also, ensure that all aspects of the website are accessible to visitors. For example, make sure images have descriptive alt text for those who can't see them; links don’t just indicate “click here” but rather say what they go to; and visitors with motor difficulties can access content without relying on a mouse. (You can pop over to this post for more on this topic!). This way you can broaden the scope of your reach and attract more different types of patients.
Attracting new clients to your private practice is easy if you prioritize their user experience! You’ve got this.
need even more help with your website?
Skip the overwhelm and have your website
designed and launched in just 5 days!
SEO for Beginners
SEO is something everyone wants but no one fully understands.
This is partly because Google is sneaky - always changing its algorithm. It can be hard to keep up with the new rules. But there are actually some really simple tips you can use to make sure your SEO ranking is as high as possible.
SEO is something everyone wants but no one fully understands.
This is partly because Google is sneaky - always changing its algorithm. It can be hard to keep up with the new rules. But there are actually two really simple things you can focus on to make sure your SEO ranking is as high as possible:
Content
Link Building
Content
Content is king. You may have heard that phrase before and it's true for positioning you as an expert, getting hired and for ranking higher with your SEO. Below are four ways to make sure your content is fully optimized.
Blog Posts - Did you know that blog posts should be at least 300 words long? If not all of your posts are this long, no worries. But the more there is to read, the more Google will have to crawl + find your content.
Name Your Images - Give each of your images a keyword-heavy name. Why? Images are an important way of telling search engines what your website is about. Plus, Google Images is not to be forgotten! I clicked through to 100s of sites by looking through Google Images vs. the listed search results. Just make sure to use strategic keywords related to your content, and add dashes in between the words. For example, my image above would be "seo-for-beginners.png" .
Image File Sizes - Large images will reduce site speed; a key metric google uses for indexing sites. Many web platforms (like Squarespace!) automatically resize your images for you, so don't stress. But ideally, try to keep you image resolution at 72 ppi or no more than 2 MB.
Keywords - If there was one takeaway from this section it's this: ADD KEYWORDS EVERYWHERE! Your SEO keywords are the key words and phrases in your web content that make it possible for people to find your site via search engines. A website that is well optimized for search engines "speaks the same language" as its potential visitor base with keywords for SEO that help connect searchers to your site. Pages, blogs, titles, tag lines, literally everywhere. Keywords are the words clients will type into google to find you. For example, if I am adding keywords to this post, I would probably add "SEO for beginners". So I would add that to my title, 2-3 times in my actual post content, tag my images with those keywords, etc.
Link Building
Now before we dive into Link Building (aka: the process of getting external pages to link to a page on your website), I want to note that this really does take time. So don't stress if you don't have all or even any of these items set up. They are something you can work towards over time. Ok, PSA over! So let's talk link building.
Get Social - Being on several social platforms does wonders for SEO. Frankly, Google goes gaga for this. Basically, it simply means you are findable. It also lets you add your website's link with ‘high authority’ websites like Twitter and Instagram. Bonus: Add these social networks to your site to encourage that social sharing and cross-platform collaboration.
Invite Sharing - Encourage your audience to share your shit. Add easy Tweetable text with Click to Tweets, add a custom Pin It button to your images, and add sharing buttons below blog posts to encourage audience-inspired promotion.
Partnerships - Call your business bestie and ask if you can collaborate. Maybe writing a guest post for her or asking her to link out to your website as a resource are two examples of ways you can collaborate in a non-slimy way that will help you with link building. Aim for brands/businesses that have similar customer groups and find ways that each part can add value to the other. Two brands are stronger than one and the bonus is that having another person or business linking to you also positions you as an expert!
apply all of the above to increase your SEO
on your Squarespace site specifically!
Download the guide here.
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
Related Posts
Easily Add Custom Fonts To Your Squarespace Website Design (WITHOUT TYPEKIT)
So you've just been given a beautiful new branding package from your designer full of brand new fonts and everything else. But now you're stumped as to how to add these custom branded fonts to your Squarespace site. But I've gotcher back with a Squarespace hack for you that will bring those branded fonts to life online!
So you've just been given a beautiful new branding package from your designer full of brand new fonts and everything else. But now you're stumped as to how to add these custom fonts to Squarespace. But I've got your back with a Squarespace hack for you that will bring those branded fonts to life online! This little Squarespace hack took me a long time to discover (*covers eyes in shame*)... which is crazy because it's actually pretty simple! It just takes a few simple steps and a little custom code. But anyone can do it! I promise.
Read on for the full tutorials to learn how to add custom font to Squarespace 7.0 and 7.1.
HERE ARE THE STEPS for 7.0:
In the main Squarespace menu, click DESIGN. Then CUSTOM CSS.
Below the CSS editor, click MANAGE CUSTOM FILES.
Then upload your font file (this is a file with an extension of .ttf or .otf)
Copy and paste the following code into the CSS editor:
@font-face {
font-family: 'FONT NAME';
src: url('FONT GOES HERE');}
Change the text that says FONT NAME to the name of your custom font
Highlight the text that says FONT GOES HERE. Then click MANAGE CUSTOM FILES and click on the font you uploaded in the steps above. FONT GOES HERE should now be replaced with a url.
Repeat this step with all of your custom fonts.
Once you have all of your fonts uploaded and added to the CSS code, it's time to make them replace the default Squarespace fonts. To do this, copy and paste the code below into the CSS editor:
h1{ font-family: 'FONT NAME' !important;}
h2{font-family: 'FONT NAME' !important;}
h3{font-family: 'FONT NAME' !important;}
p{font-family: 'FONT NAME' !important;}
You can still adjust the settings of each font in the regular style editor (ie: font size, letter spacing, etc). Make sure to click Save at the top of the Custom CSS page. That’s how to add custom fonts to Squarespace 7.0.
Huzzah!
HERE ARE THE STEPS for 7.1:
Repeat the steps above with all of your custom fonts.
(Because Squarespace 7.1 has 8 different font and heading sizes, you have a couple of additional optional lines of CSS to add depending on which size font you want use to add your custom font to Squarespace.)
Once you have all of your fonts uploaded and added to the CSS code, it's time to make them replace the default Squarespace fonts. To do this, copy and paste the code below into the CSS editor:
h1{ font-family: 'FONT NAME' !important;}
h2{font-family: 'FONT NAME' !important;}
h3{font-family: 'FONT NAME' !important;}
h4{font-family: 'FONT NAME' !important;}
p1{font-family: 'FONT NAME' !important;}
p2{font-family: 'FONT NAME' !important;}
p3{font-family: 'FONT NAME' !important;}
p4{font-family: 'FONT NAME' !important;}
You can still adjust the settings of each font in the regular style editor (ie: font size, letter spacing, etc). Make sure to click Save at the top of the Custom CSS page. That’s how to add custom fonts to Squarespace 7.1.
Don’t forget to refresh your website design and test out the new fonts.
Once you have added the custom fonts to your Squarespace website design, you can begin to test out the new look. Refresh any areas of your site that feature text and check for font rendering issues – if everything looks good, then congratulations – you have successfully added custom fonts to your Squarespace site!
need even more help with squarespace?
Skip the overwhelm and have your website
designed and launched in just 5 days!