LOGO PROCESS: MARIANNE K. RILEY
Just a little peek inside the process of a logo project I've recently completed. This logo is for a health coach who was looking for a super-sophisticated, font-based mark with a heavy nod toward monograms. I tried to get a little creative with that and so the concepts are pretty varied.
Just a little peek inside the process of a logo project I've recently completed. This logo is for a health coach who was looking for a super-sophisticated, font-based mark with a heavy nod toward monograms. I tried to get a little creative with that and so the concepts are pretty varied.
I'll have more on the final logo and branding deets soon!
Related Posts
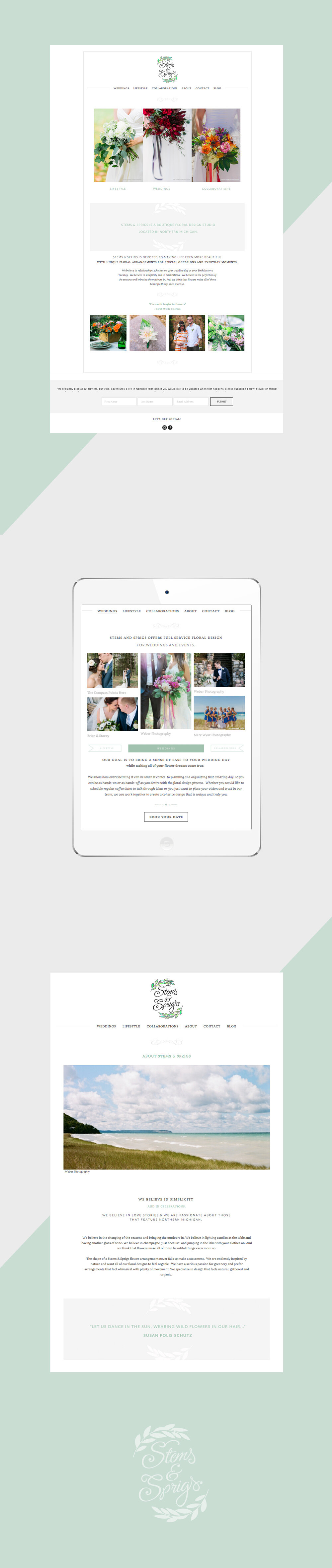
NEW WORK: STEMS AND SPRIGS SQUARESPACE WEB DESIGN
This SquareSpace web design project has me feeling all fuzzy inside. This lovely little site was created for a florist in Northern Michigan who A) Is one of the sweetest ladies I've ever virtually met, and B) Makes the most gorgeous floral designs EVAH.
This SquareSpace web design project has me feeling all fuzzy inside. This lovely little site was created for a florist in Northern Michigan who A) Is one of the sweetest ladies I've ever virtually met, and B) Makes the most gorgeous floral designs EVAH.
Kalin, the owner of Stems and Sprigs, had a SquareSpace website set up but just couldn't seem to align the layout and design with her brand. We worked together to create a soft, feminine, and sophisticated feel for her website that now allows her to truly broadcast her brand in an authentic way.
Take a peek at the results below.
Related Posts
BRANDING FOR ETSY STORE OWNERS
Whether you've just launched your first Etsy store or are a seasoned veteran looking for a brand refresh, there are four main ideas to help you narrow down your vision.
Whether you've just launched your first Etsy store or are a seasoned veteran looking for a brand refresh, there are four main ideas to help you narrow down your vision.
1. Be distinctive
What makes you unique? What is the thing that makes your work stand out from all the rest. Do you knit quirky, colorful scarves? Do your greeting cards put Hallmark to shame? Are you selling witty handmade pillows to throw on a newlywed bed? Whatever it is, narrow in on that, because that is what makes you unique and will get your dream customers attention.
2. Brand it!
How do you take your unique-ness ( see above! ), and turn it into the most fantastic branding ever?
Answer: Emotion. Find that emotional connection your style has with your customers. A new mamma wants to feel cool and stylish, but is also covered in drool all day. Do you sell funky t-shirts that are comfy and totally trendy? Boom. Are your greeting cards tackling hard subjects with humor? YES! Capture that.
If you take these emotional pieces and translate them into visuals, you have your branding. Done right, clients will have a sense of your style before they even see the whole catalog of your products.
3. Work your website
Branding doesn't stop with your logo or color palette. Your brand needs to carry through to your website and online shop, if you have one. Now is the time to consider your dream client's journey through your site. Yes, I said journey. Think about where they will start (homepage, Etsy storefront?) and where you want them to end up (contact page, Checkout?).
You can continue to work in that emotional component by telling a story as you go. Here is an example:
Click ... Main shop / storefront A collection of creative, quality handmade items for the home.
Click ... product page from search A quirky state-shaped cheese platter made from Acacia wood, which would be the perfect gift.
Click ... Checkout How much are they going to love this gift!
Thinking about how a potential customer will wander through your website will allow you to create the right structure, content and navigation.
4. One step further
As the creative business owner you are, you know there's more to consider. Social media (product shots, header images, etc), advertisements and wholesale price sheets are all places to carry over your branding. Think about each customer's experience from beginning to end. From the logo to store front signs to packaging to thank you stationary, everything should be cohesive. Make sure to ask yourself if it sends the right signals and emotions. In the end, it should be in line with your unique creations.
Looking for examples of a maker's branding in action? Head on over this-a-way.
Related Posts
Go Live In 5® Web Design - Your Website Done in 5 Days Flat
With the Go Live in 5 service, you get a fully customized Squarespace website LIVE online in just 5 days. It all starts by booking a week to complete your custom design. Then I will dive into customizing the website, which includes tailoring it specifically to your business and personal brand style.
Start on Monday. Go live on Friday.
Your gorgeous custom website done in just 5 days.
With the Go Live in 5® service, you get a fully customized Squarespace website LIVE online in just 5 days. It all starts by booking a week to complete your custom design. Then we will dive into customizing the website, which includes tailoring it specifically to your business.
This is not a template. This is not one-size-fits all. This is bringing your brand to life online.
We close out the Go Live in 5® experience by reviewing the completed site,
fixing any last tweaks, and sharing a backend tutorial.
Then it's time to celebrate!! Your website is LIVE!
YOUR CUSTOM WEBSITE
LAUNCHED IN JUST 5 DAYS.
A few Go Live in 5™ websites:
"I felt so held back by my website. I didn't want to send potential clients there. Now I absolutely love it and can't wait to share it at my upcoming vendor shows!"
Kate Jones, Pearly Kate Photography
More to Love:
Go Live in 5® Hours
Website looking wonky?
Just can’t get those last few items launched?
Wanting to up-level but on a budget?
THAT’S WHERE WE COME IN.
During our Go Live in 5® Hours process,
we will move through your punch list
as quickly as possible while collaborating
with you on feedback and approval.
Get your site professionally customized
and ready to rock in 5 hours flat.
top-level web + design support,
done in a day.
Related topics
PODCAST COVER ART
I just thought I'd share some of the podcast cover art I made for several of the episodes released. Creating a new addition of cover art for each podcast was admittedly ambitious, but it was well worth it. Such is the life of a creative. Here's a peek at some of the podcast cover art for each episode.
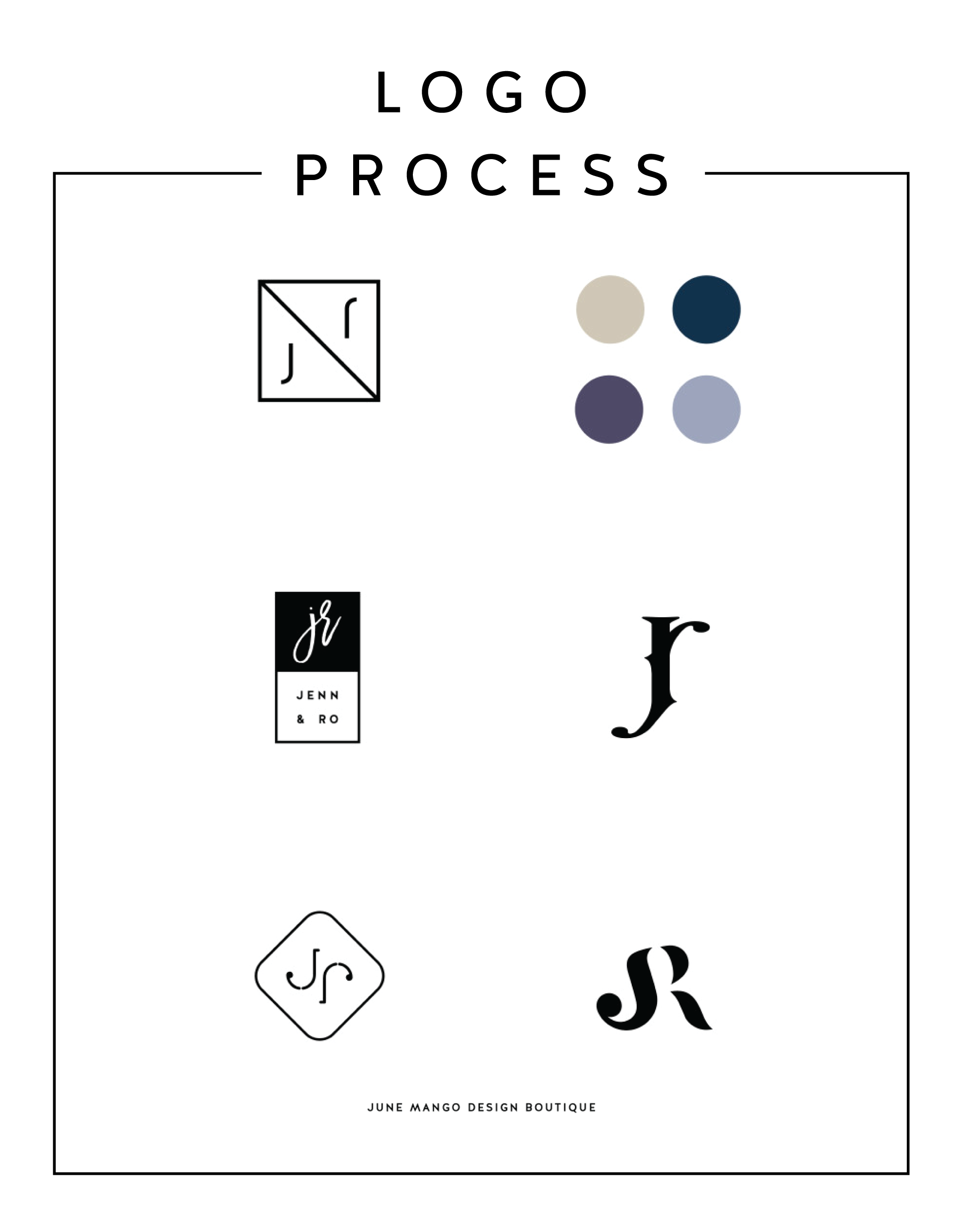
LOGO PROCESS - J&R
Just a little peek inside the process of a current logo project I'm working on right now. It's for a husband and wife photography team, and the trick is to combine the letters of their names - J and R - into a cohesive mark. It's fun and challenging. Can't wait to reveal the final logo!
Related Posts
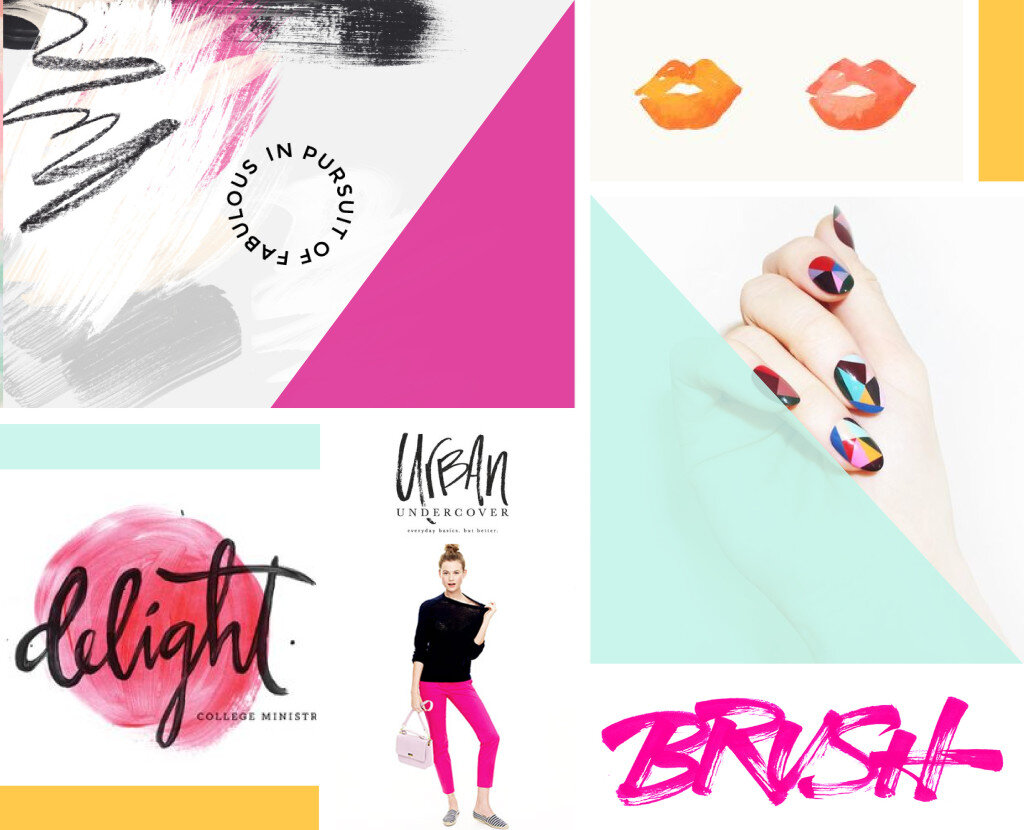
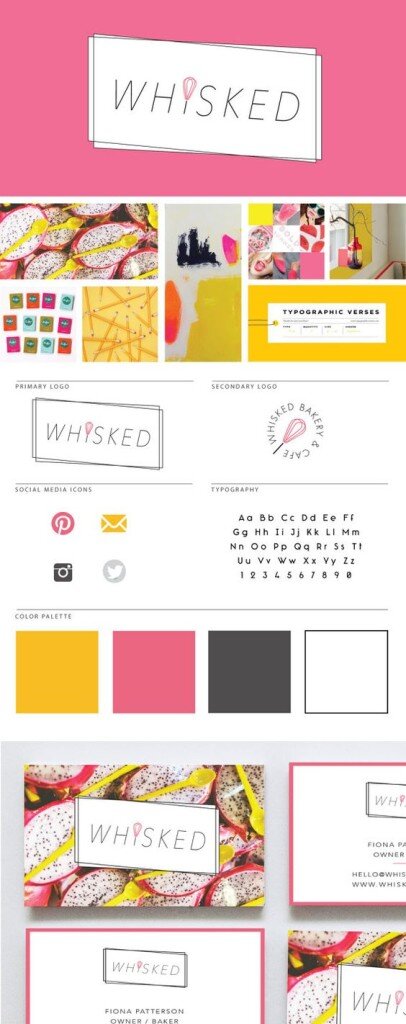
BRAND STYLE BOARDS 101
You may have seen these little guys floating around on Pinterest and not known exactly what they are or what their purpose is.
Every designer does their Brand Style Boards a little bit differently, but as a rule there are a few things that should be included.
Logo
This is the main logo that will be used on important touch points like the website, business cards, etc
Submark / Secondary Logo
This is a variation of the logo and usually much simpler. Often an icon, it can be used as an avatar on social media or as a stamp on images for bloggers and photographers
Color Palette
I always make sure to include not only the color swatches, but the various color values. This helps a client match their color palette from anything like a printed business card to their website
Fonts
The fonts are really important to the brand and are NOT an afterthought, so it's imp ortant to make sure to include them on the Brand Style Board to ensure that the fonts match up on all future branded collateral.
In the examples below, I also include design elements that can be used as icons or graphics on the website. Sometimes a branding package will include patterns or buttons / graphics for the client's website, which are also helpful to include on the Brand Style Board. I also always include the mood board that I created for the internal branding process. I think it helps tie everything together and give the client a good idea for the types of imagery they should look for when creating other items for the brand (ie: website, media kit, etc).
Ultimately, the Brand Style Board should contain the core of your brand. At a glance, it should be everything you need as a reference for you and anyone you hire down the line. It should guide every visual choice you make for your business.
To see more examples, head this-a-way or to chat with me about your brand head that-a-way!
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
Related Posts
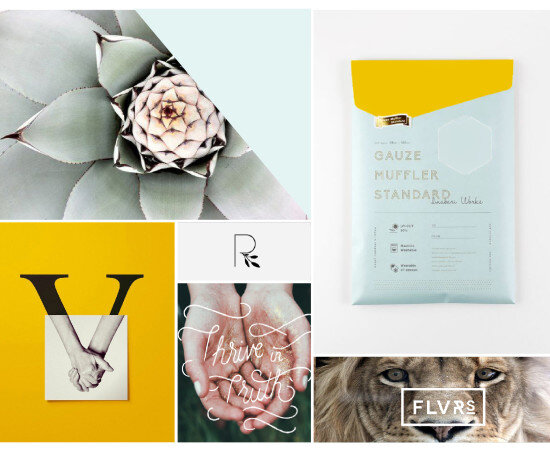
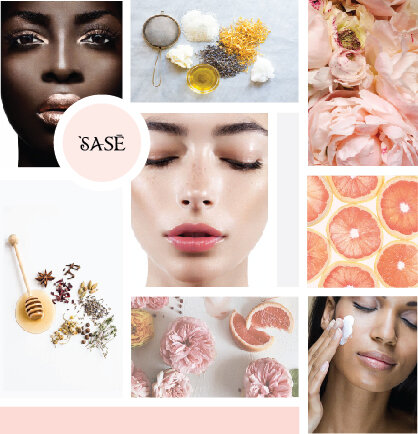
HOW TO MAKE A MOOD BOARD
Mood boards help align the aesthetic, color palette, and tone of a project. They get me on the same page with my clients. They can also help get the ideas out of my brain (or off of Pinterest, if I'm wedding planning) and into a clearly organized visual hierarchy.
Mood boards are so crucial to everything I do that's visual. Starting a logo project? MOOD BOARD! Re-decorating my living room? MOOD BOARD! Planning my wedding visuals? MOOD BOARD!
Mood boards force you to select the crucial images that best represent the style of whatever you're getting ready to create. I go a step further and make sure to pick images that include the following:
texture
design elements / inspiration
lifestyle images
color palette swatches
Above is a breakdown of how I organize a sample mood board which each of these elements.
In addition to the elements listed in this mood board layout, you can see that I also have a space for a "feature image" right in the middle. This should be the core mood / style / feeling of the project. It should be whatever resonates with you the most.
I also have a space for whatever else makes sense for the brand or project. I called this "Etc." This can be any image or detail that you find is inspirational but may not fit the other elements.
A good mood board should help keep you visually focused as you move into the next phases of the project.
If you'd like some inspiration, try this or this!
If you'd like to try your hand at creating your own mood board, I've got three free mood board templates you can download here! These are in PDF format, which means you can open them in most design programs.
NEW!
a templated guide to messaging magic

A plug-and-play website copy template for your four core pages (Home, About, Offerings, Contact). Save yourself hours of stress and get templates, examples, and expert guidance that will benefit your business and your bottom line.
learn more >
ENGAGED, A WEDDING PODCAST
I can't believe it's taken me this long to post about the branding and web design for my podcast, Engaged! This is one of my fave projects to date. I started this podcast because I was feeling a lack of authenticity out there in the wedding industry. It often feels like a lot of fluff (bouquets and sequins and napkins, oh my!) and not a lot of real talk. What if you're planning the wedding while you two live in separate places? Or how do you plan a wedding if you just want to have a barefooted love party in your backyard? (Hint: Here's how). What do you do if you start planning a wedding and then find out your pregnant! Yep, that's a future episode.
It's been great to get advice and hear real stories from couple who've done the wedding planning dance. But of course, I can't do anything without branding it! #designerd
This is just a peek at the website's design. If you want to see more of the website or listen to some of the episodes, head on over this-a-way. We'd love to have you listen!!
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
WEB DESIGNER VS. WEB DEVELOPER: WHICH SHOULD YOU CHOOSE?
One of the questions I get asked most often is "What is the difference between a web designer and a web developer?". There are some very clear-cut differences, which I'll get into below, but truthfully, they can often overlap. I think this is why it can be confusing. But what are the main differences and which should you choose? Read on...
WEB DESIGNER
Web designers create and direct all visual aspects of a website including graphics, photos, layout, fonts, color palettes, and interactivity, which can include color changes, mouse rollovers, moving images, etc.
This person usually has the following responsibilities:
Researching and designing concepts that are easy to use (user-friendly), beautiful, and engage the audience
Designing page layouts and interactions (i.e.: button turns pink when you click it)
Working closely with web developers during the process of building the website online
Having an understanding of different audiences and interests with the ability to translate that into an interactive web space
Working collaboratively with content creators and copywriters to visually represent their work
Bringing a brand to life dynamically through layout, font selection, color palette and interactivity
Overseeing a project’s entire creative process
When looking to hire a web designer, make sure they also have the following skills:
Knowledge and interest in current trends in design, both digital and print
Ability to to understand the client's perspectives or problems and come up with ideas that are clear and TKTK
Significant comprehension of how HTML, CSS, browsers, and devices all work together
Ability to simplify solutions to problems and solve them through design
A style that jives with your own
A strong portfolio of projects that are similar to yo urs
WEB DEVELOPER
(There are two main types of web developers, front-end or back-end. PRO TIP: If you're looking to build a website, that's front-end.)
A web developer is someone who uses HTML, CSS and JavaScript to create a website that a user interacts with directly through their web browser. Basically, they build the 'front-end' of the website (vs. the 'back-end' of a website which is like what you interact with when you login to a website, like WordPress).
This person usually has the following responsibilities:
Translating wireframes or design mock-ups to actual code that will produce visual elements
Bridging the gap between graphic design and technical implementation
Develop web pages for commercial and content management systems, or CMS platform (like WordPress)
Understanding of web development user experience best practices (i.e.: the logo should be at the top of every web page)
Having experience with and a deep understanding of web technologies including JavaScript/jQuery, CSS, PHP and HTML5
Developing and implementing responsive websites (i.e.: does it look flawless on your tablet or phone AND your desktop computer?)
When looking to hire a web developer, make sure they also have the following skills:
Excellent problem solving skills (PRO TIP: Any good web dev. will tell you the job is about 98% problem solving!)
Experience working directly with graphic designers and website design mock-ups
If not hiring with a designer, developer should have excellent design and layout skills
So now you know the difference but your still not sure which you should hire to build your website? This doesn't necessarily have a clear cut answer because it depends on you and what you're looking for.
Personally, I recommend finding a web designer who knows a great web developers to help build custom WordPress sites. Otherwise, many web designers (like yours truly) typically know enough HTML and CSS to customize a pre-programmed website or theme, like this website. It simply depends on the project.
Hopefully this (long) list of differences will help you choose who's right for your web project. And if you're still confused or have more questions, just holla at me! I'm always happy to chat!
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
THE NEW JUNEMANGO.COM
Perhaps it's a little cliche, but I genuinely believe that a solid fresh start is the perfect way to set yourself up for great things. I love to set goals and re-evaluate where I'm at in both my business and personal life every year in January. It just seems fitting. A whole new year is ahead with 365 days to do and see and discover wonderful things!
In that vein, I thought it was time that I redesigned my website. This is something that I do more often than others, I'm sure, given that I have the ability to do it myself. But it's actually a great goal to include on anyone's list. Websites get outdated faster than almost anything else, so it's important to make sure it's up to date.
I also made a giant change by switching from WordPress to SquareSpace. As a designer, I felt that WordPress was just a bit too clunky. Every time I updated WordPress, pieces of my website would need to be re-coded, and I was always having issues with plug-ins. These aren't make-or-break issues by any means, but I felt like I wanted a platform that wasn't such a hassle. That meant giving up a tiny bit of design freedom, but honestly, not much. Given my background, I was able to code in some custom details on my new SquareSpace website without any trouble at all. This makes it unique to me, but I don't have to mess with all the backend bugs.
The design stays true to my design style: clean, colorful and clear. A lot of organized rule-breaking, which ultimately left me with this as the final product:
Related Posts
STOCK PHOTO GUIDE · PART 1
Stock photos can be a fabulous asset to your marketing and web design projects. They can lend a helpful hand in creating a gorgeous project, but make sure that hand doesn't end up as a crutch where you just grab any old photo. These are my go-to tips for choosing the right stock photo for YOU.
Stock photos can be a fabulous asset to your marketing and web design projects. They can lend a helpful hand in creating a gorgeous project, but make sure that hand doesn't end up as a crutch where you just grab any old photo. Below are my go-to tips for choosing the right stock photo for YOU.
DON'T -
Go right to the old standards. Pictures of people in business suits jumping, a man pulling his hair out, anyone with a blank white sign.... just don't do it. It's overdone and makes you seems instantly outdated and unoriginal. Plus, they look unnatural, and there's a good chance that people have seen the same (or similar) images elsewhere, which may be bad for your brand depending on what associations they have with these images.
Disregard color. The photo shouldn't be really dark and moody if you're website is mostly pink and yellow. Look for stock photos that have a similar color palette or lightness/darkness to match your project.
Be afraid to edit. Throw that image into Photoshop to crop it, change a color or delete an element that doesn't fit. You don't have to feel limited to what you get when you press download.
DO -
Aim for creativity. You're stock photos should be a curated collection of high-quality photography that doesn't feel phony. Those stock photos with people smiling as they eat their Cheerios scream S-T-O-C-K. No thanks. People want to see modern, relevant, authentic images. Images people can relate to are worth the coveted space on your website or marketing materials.
Refine your search. Most stock photo sites allow you to filter your search results. Take advantage of these tools to search for the photo that will fit best for your project. Need to overlay text? Look for a photo with a composition that includes copy space. Looking for one person, a group or just an object? You can filter by number of people, too.
Accurately reflect your brand. Asking yourself if the photo makes sense for your brand is the most important element of choosing a good stock photo. If you are a marketing towards women, you likely won't benefit from using a photo of a tattoo-covered biker dude (unless these woman like that sorta thang). Make a rule to choose stock photos in the same style for consistency. Use rules like color palettes, similar lighting, white backgrounds only, etc. Whatever matches your brand style.
Hopefully you feel armed with a stock photo plan of action. Using these tips above, you'll be sure to have a gorgeous and consistent look to your project. Check back for Part 2 of this post series where I'll dive into all my favorite paid (and a few free!) stock photo sites!
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
BRANDING- BEYOND THE LOGO
A brand is a lot more than the fonts, colors, and design elements that make up the visual brand identity. Branding ultimately is the identity of the business if you were to whittle it down to it's core. So, how do you start to carve that baby down?
So you've seen a lot of lovely little logos on Pinterest and are ready to brand your biz! Heck ya, let's do it! But let's make sure we do it right.
So, how do you start to carve that baby down?
Let's start by thinking about what you want to be known for? This could be a service offering or product. It could also be the way you work with you clients. what makes you the best florist in Northern Michigan, for example? What do your clients value about working with you?
Once you have that nailed down, it's time to narrow in on what you have. Look through your answers to the above questions and ask yourself what's essential and what's just bonus material. This may not be the easiest exercise, but consider what feels like it could really elicit the most powerful brand or what the client would tell someone else about you.
Now, try to narrow it down even further. See if you can get this down to just three words. And try to make them pop a little - you want to stand out right. For example, I may be creative, multifarious and efficient but does that make you really excited to take on a design project with me? Probably not.
Make it easy for people to buy from you, not that other guy. Think about what you want your brand to be at the core, and then jazz it up a bit to differentiate yourself. Once you do this, you are ready for a kick-ass, colorful, clean logo design.
Related Posts
NEW WORK: SWEETWATER LAVENDER FARM
when someone tells me they want me to create a brand identity and landing page around that, well then I just lose it. I loved working on this project so, so much. I'm so excited to see how Sweetwater Lavender Farm grows and all the exciting things headed their way.
When someone tells me that they're quitting their job to buy a lavender farm and pursue their dreams in Northern Michigan, I make weird high-pitched noises and feel all fuzzy inside. Say wha?? You're going to grow lavender and open up an adorable shop? You're pursuing your dream with passion and intention? Hell. Yes.
And when someone tells me they want me to create a brand identity and landing page around that, well then I just lose it. I loved working on this project so, so much. I'm so excited to see how Sweetwater Lavender Farm grows and all the exciting things headed their way.
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
3 REASONS TO REFRESH YOUR WEBSITE
Sometimes the idea of building a brand new website can be a little scary. There are probably a few reasons for this. You may be afraid the process will take too long or that it's too expensive. You think of updating your website as a 'backburner' item that you will get to eventually.
Building your website doesn't have to be this big scary monster of a task. Here are three solutions to those three main fears.
Sometimes the idea of building a brand new website can be a little scary. There are probably a few reasons for this. You may be afraid the process will take too long or that it's too expensive. You think of updating your website as a 'backburner' item that you will get to eventually.
Building your website doesn't have to be this big scary monster of a task. Here are three solutions to those three main fears.
It doesn't have to take months. It can take days. Really.
When I worked as an agency designer, we had a process of building websites that caused the projects to take months. There was even one project that I started when I was hired and was still ongoing when I left. This is sooo unnecessary. The reason some web project take so long is the process. But with a process that allows me to collaborate with my clients, the project time is drastically reduced. By helping hone in on what we will need BEFORE we dive into the design process, the whole project can take just a few short weeks (or even days!).
It's NOT too expensive.
This can be true, but it really depends on what you want in a website. If you would like to see unicorns fly across the screen as the user scrolls, well, sure, that is a bit fancier and will cost a bit more money to custom code those details. But if you are looking for a website that reflects your personal brand and is cleanly coded and responsive, it's completely within reason to create this on a budget.
It's affects your bottom line.
Is your business a priority? Then your website should be, too. If you look at your website as your online business card, is it saying everything you need it to say? If not, creating your better online business presence should really be a priority, too.
Your website is your hardest working employee. It should tell people who you are, what you do, and how to buy you - when you aren't there to do that in person. Does yours?
Creating and updating your website doesn't have to be so scary. You may just need to rethink the type of web design project that's right for you. There are so many options and resources out on the internet that you can use to help you keep growing your biz online and off. :)
Related Posts
NEED EVEN MORE HELP WITH SQUARESPACE?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
WHAT IS CREATIVITY?
Creativity is defined as the ability to transcend traditional ideas, rules, patterns, relationships, or the like, and to create meaningful new ideas, forms, methods, interpretations, etc.; originality, progressiveness, or imagination.
There are a few words that jump out at me from that definition...
Creativity is defined as the ability to transcend traditional ideas, rules, patterns, relationships, or the like, and to create meaningful new ideas, forms, methods, interpretations, etc.; originality, progressiveness, or imagination.
There are a few words that jump out at me from that definition:
- meaningful
- progressive
- original
- imaginative
I think each one of these words could generate a whole post in and of itself. The thing is, though, these words aren't mutually exclusive. You don't always have to have an original idea to be imaginative. And you can create something meaningful without necessarily being progressive.
In order to be creative, you simply need to be able to view something from a different perspective. Allowing your mind to open up to the possibility of seeing and exploring something common in a new way. If you are trying to paint, for example, you may apply a new technique that skews the reality of what your subject is. This is exactly was Picasso, Monet and Seurat did. Their subjects weren't unique, but they broke the 'rules' and applied new methods of painting them.
So I wanted to explore the elusive act of being creative. I think so many people believe they simply aren't creative at all. And on the flip side, people who spend their lives and build their careers by being creative often feel like they are chasing this elusive muse. Creativity is so highly valued, and we're all capable of embracing creativity in our work and lives.
Keep an eye out for more posts on this subject including how creativity works in relation to fear, imagination, and passion PLUS what the attitudes, approaches, and habits we need to live our most creative lives.
HOW TO BRAND YOUR INSTAGRAM GRID
There are several ways to brand yourself and ultimately grow your dream-following on Instagram. (A dream-following is made up of an audience who is genuinely interested in your content + your brand and will therefore be more likely to buy from you).
If you're like me, you probably love scrolling through Instagram and seeing the gorgy photos other creative entrepreneurs are posting. I definitely do. I can get sucked into an Instagram time warp and lose hours staring at styled posts and pretty feeds! And you know what I do after I find a beautiful Instagram account? I follow them! Obvi.
There are several ways to brand yourself and ultimately grow your dream-following on Instagram. (A dream-following is made up of an audience who is genuinely interested in your content + your brand and will therefore be more likely to buy from you).
When a new person stumbles upon your Instagram account, they will likely take a peek at your account's grid. (The grid is made up of all the images you've posted to date that fall below your account info). A cohesive grid will do wonders for converting passing 'grammers into steadfast followers. Below are a few things you can do to polish your Instagram grid.
Pick an aesthetic theme.
This can vary depending on what works best for you, but there should be some consistency to what your posting. Make a rule or two for yourself and STICK TO IT. A few good options include:
Picking a color palette. (ie: pastels, rustic neutrals, crisp whites + greys)
Picking a style. (ie: minimalism, bright + bold, dark + moody)
Picking a limited number of interests. (ie: beauty, interior decorating, your baby + your pup)
Here are some great examples of real people who have used a theme to create a gorgeous brand on Instagram:
Create a strategic grid.
Before I post anything, I take a look at my previous posts. How will the new photo look in my grid? Here are three questions to ask yourself before posting:
How does this image look next to the last photo I posted?
How does this post look above the photo that will be under it?
Do the colors of the new image coordinate with these two photos?
Does the layout coordinate with these two photos (ie: avoid photos with lots of detail from being side to side. It's hard on the eyes.)
Here are some great examples of real people who have created a strategic grid on Instagram:
Critique your current grid.
If you begin posting in a new style based on the tips above, don't be afraid to edit your previous photos. Deleting images that don't fit in can help visually clean up your feed and create a consistent look, which will help you appear more put together as a brand on Instagram.
Hopefully these tips help you craft a branded Instagram grid! If you have any additional tips that I missed, please let me know in the comments.
5 ITEMS YOU NEED ON YOUR HOMEPAGE
the first thing you see on any website is the homepage. It's like the internet's handshake. "Nice to meet you! Let me introduce myself." Needless to say, your homepage is important. With that in mind, there are some super simple things that you can do to improve your homepage and make sure it's giving that firm handshake.
I've seen too many websites to count. This is, in part, because I am a human living in the 21st century. But it's also because I'm a web designer, and it's my job to stare at, create, and edit websites day in and day out! After years of studying and perusing the web world, I've learned some pretty important items that make for a successful website. And the first thing you see on any website is the homepage. It's like the internet's handshake. "Nice to meet you! Let me introduce myself." Needless to say, your homepage is important. With that in mind, there are some super simple things that you can do to improve your homepage and make sure it's giving that firm handshake.
Clear Call-to-Actions• This is so important. Direct your audience to the places you'd like them to visit by including clear call-to-actions in the form of links or buttons. You control where they end up on your website!
Your Mission Statement • What do you even do?! You know your business inside and out, but a new visitor may know nothing about it. A short sentence front and center is essential.
Your Brand Name • Duh! But you'd be surprised how often I find myself on a website and have no idea where I am or whose website the page belongs to. Make sure your logo is easy to see. It should be at the top and bottom of your homepage.
Appropriate Imagery • Your homepage imagery should represent your business offering. If you're a florist, you should have photos of flowers or bouquets, not nessiciarily yourself.
Services Overview • You've added your mission, but what are your actual service offerings? If your a graphic design boutique (ahem), you may put that in your mission statement, but then list out what design services you offer (branding, web design, etc). Not every business in the same field offers the same services.
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
3 REASONS YOU NEED A GREAT WEBSITE
If you have an audience, you should have a website.
Ok, that makes sense, right? If you have an audience, that means you have people who are interested in what you have to say, offer or sell. That's KILLER! Congrats! So why do you need more than just any old website, but a great website?
Your website is your online business card.
It speaks for you when you aren't there to do it yourself. Below are three of the top reasons you need a beautiful, functional website:
1. A Great Website Grows Your Audience
Your website will help you increase those eyeballs on your content. It gives you a place to refer new contacts and stay in touch with the current contacts you've already cultivated.
2. A Great Website Makes You Legit
If you're friend referred you to a new hair salon, but they didn't have a website, would you trust them to tame your mane? Or worse, what if their site was clunky and outdated? A great website legitimizes you and your brand. It make you look like the bona fide expert you are.
3. A Great Website Is Responsive
People have access to everything, including your website, right in their pocket. All they have to do is whip out their phone anytime and anywhere and - voila! - there you are! But if your audience can't read your blog or can't buy your services from the tablet, you may actually turn your dream audience away.
A great website is all of the above, and your badass brand deserves to have a beautiful business presence online. If you feel you could use a website refresh, shoot me an email. I'd love to make your website great!
If you're not sure where your website stands, download this checklist to help you determine what's working and what could use a web refresh!
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!